微信小程序
合从可以对接绑定微信小程序,绑定对接完成后微信小程序将支持联系客服功能。
合从支持两种对接小程序的方法
1、接入小程序内置微信聊天窗口
小程序内置的聊天工具,和微信聊天界面一致,特点如下:
- 消息通知及时送达
在与客服发送消息互动后,即便用户关闭小程序,消息通知也能够及时送达(会以折叠形式显示在微信对话列表)。 - 必须用户发消息才触发对话
小程序用户进入聊天窗口后,不会自动显示欢迎语,客服端也不会有任何提示,需要用户发送首条消息后才会显示欢迎语以及通知客服端。 - 支持消息类型较少
仅支持文本和图片,视频、智能菜单、语音等常用好用的消息类型都不支持。 - 消息响应时长和数量限制
用户发送消息后必须在 48 小时内回复,超时无法回复,并且限制连续回复用户 5 条左右,过频繁的连续回复用户也会导致消息无法发送。
2、接入合从自定义聊天窗口
可以将合从的对话链接通过小程序内嵌入 H5 的方式接入。
- 聊天全功能支持
聊天窗口主题颜色可以自定义,预设问题、用户输入引导等功能都支持,以及全部的消息类型等。 - 进入聊天页面立即触发对话
用户进入聊天界面无需发消息就可以自动发送一条或多条欢迎语并且可以触发对话(进入聊天页面客服就能收到通知然后可以回复,不需要等用户发消息)。 - 关闭页面新消息无法通知
与小程序内置微信聊天窗口对比最大的缺点是用户离开聊天页面新消息将收不到通知。
怎样接入小程序内置微信聊天窗口?
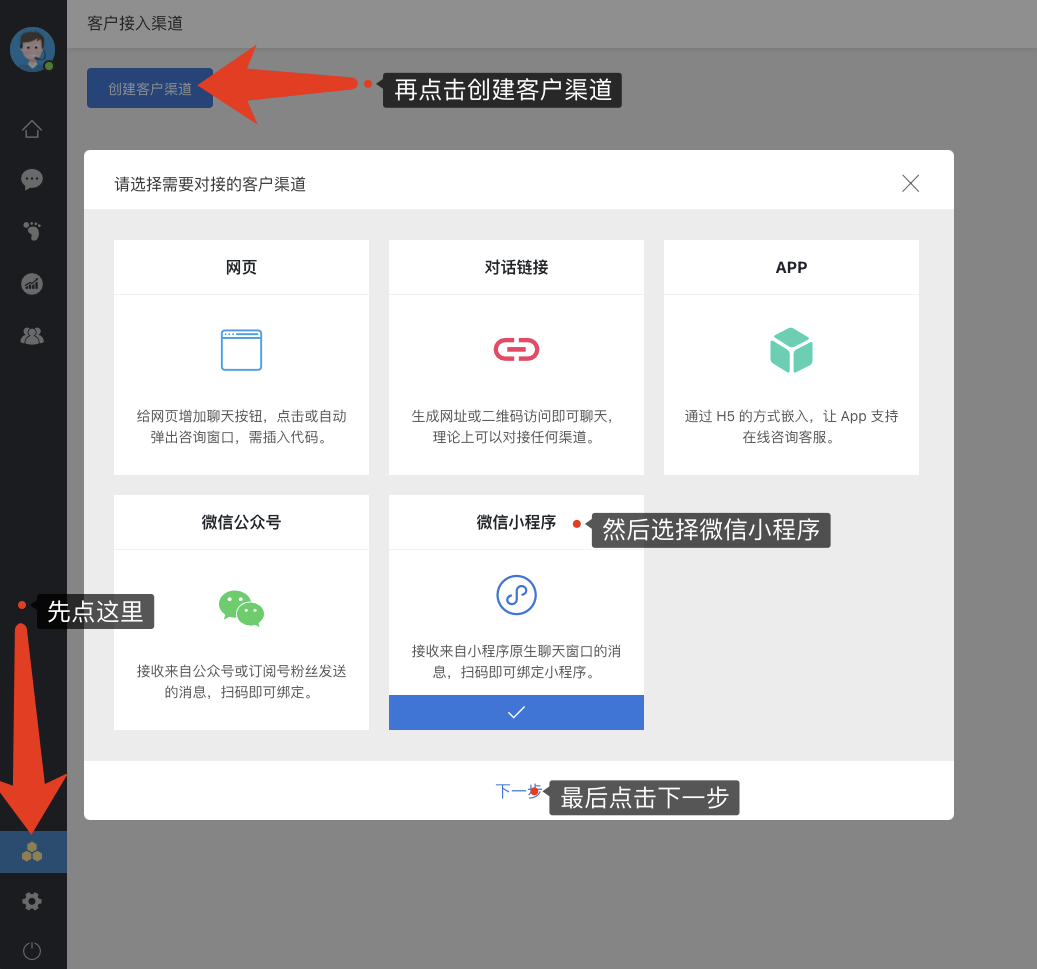
首先,登录电脑端客服工作台,进入左侧栏的「客户接入渠道」,然后点击创建客户渠道,在弹出的客户渠道创建引导里选择「微信小程序」,然后点击下一步。

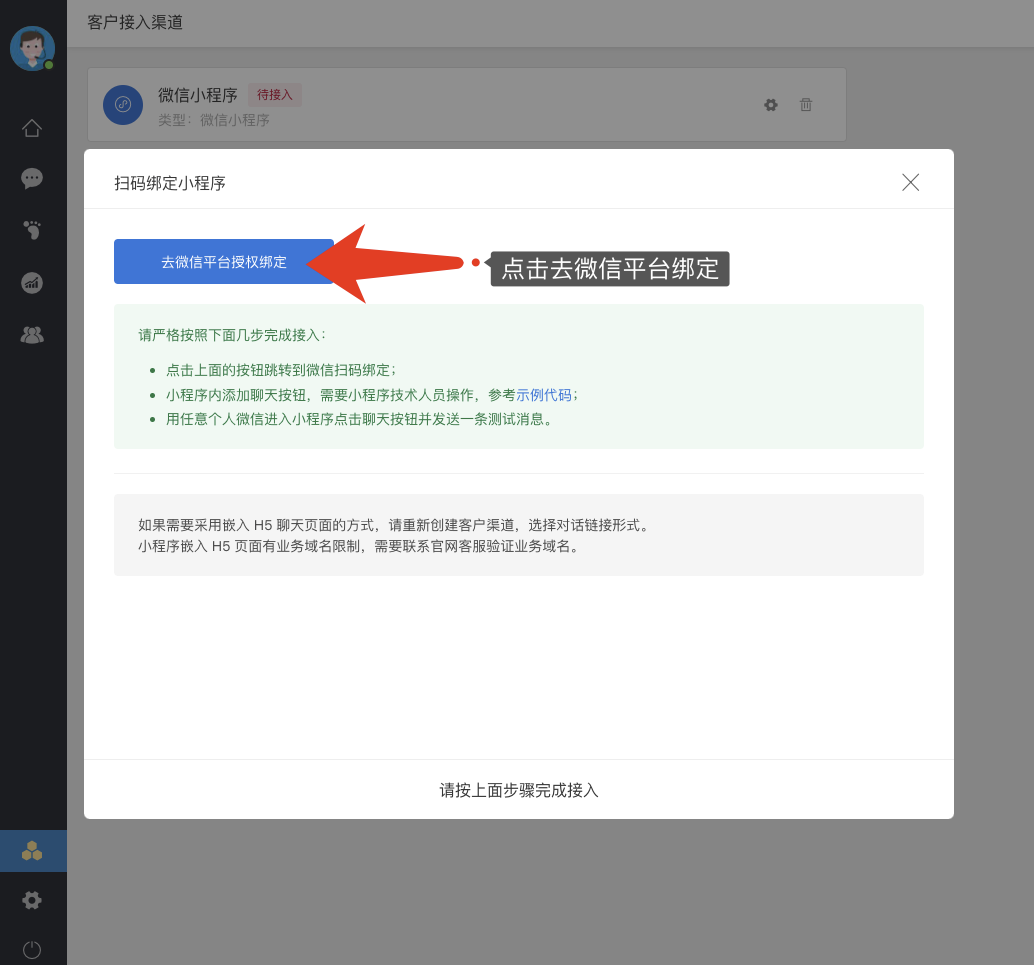
然后就会到绑定小程序的步骤,点击「去微信平台授权绑定」,会跳转到微信平台显示一个二维码,需要小程序对应的管理员用手机微信扫码进行绑定。

绑定的时候一定要仔细选择对应微信小程序(很多用户有多个公众号和小程序等),并且权限需要都勾选,在手机里完成授权后,网页会自动跳转回客服工作台,并且显示绑定的微信小程序。
添加聊天按钮代码
接下来,还需要联系您的小程序技术维护人员,在小程序里添加聊天按钮代码,代码如下:
<button open-type="contact" session-from="{{传递用户资料}}" type="primary">联系客服</button>核心就是上面的小程序聊天按钮代码,还可以传递微信用户的头像昵称等信息,详细可以参考示例代码。
发消息测试
添加好代码后用您的个人微信进入小程序,点击添加的联系客服按钮,会跳转到小程序内置微信聊天窗口,然后发首条消息测试,客服工作台会收到消息就表示对接验证通过,然后就可以继续下一步对接引导。
按照渠道接入引导完成基础的设置后,可以在客户接入渠道列表点击进行更多的功能设置。
怎样接入合从自定义聊天窗口?
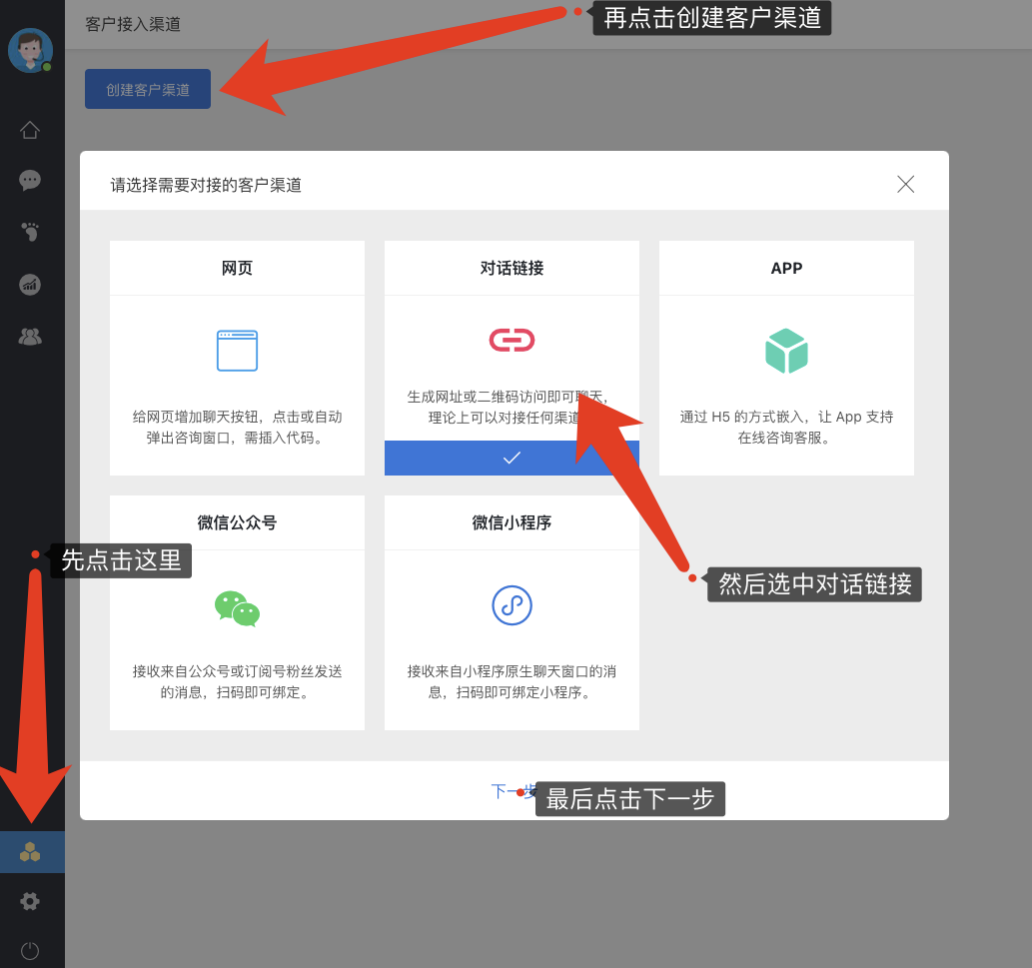
首先,登录电脑端客服工作台,进入左侧栏的「客户接入渠道」,然后点击创建客户渠道,在弹出的客户渠道创建引导里选择「对话链接」,然后点击下一步。

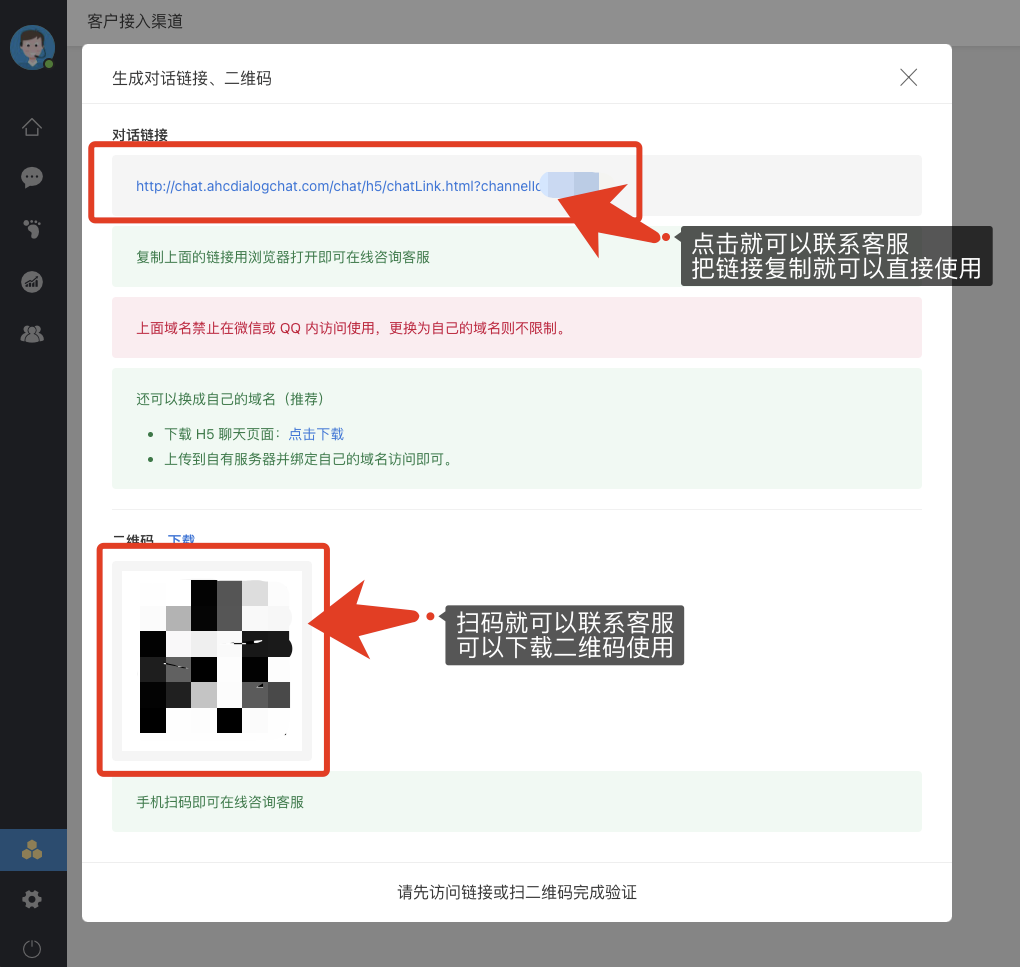
然后就会自动生成一个 H5 网页链接,将该链接网址通过小程序的 webview 嵌入,在嵌入后还需要将链接的域名加入到小程序业务域名才能够在小程序内正常访问,需要登录小程序平台加入业务域名并生成验证文件发给合从官网客服协助完成业务域名验证。

在小程序内能够正常访问 H5 聊天页面就表示对接成功,然后可以在合从客服工作台继续相关的功能设置。