商品卡片
如果需要跳转到独立的聊天页面时自动或手动发送商品卡片,可以使用本文档接口实现。

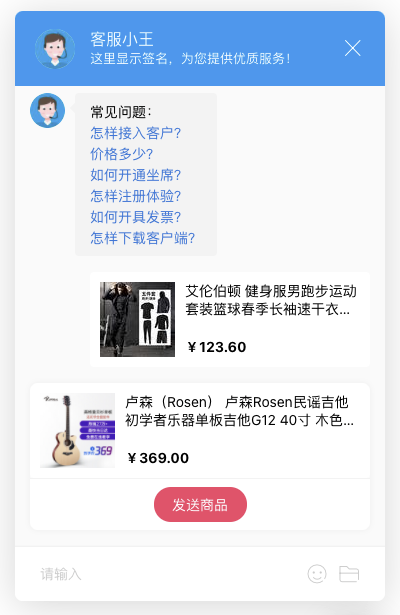
示例:
对话链接请在客服工作台「客户接入渠道」里创建「对话链接」类型的渠道生成,浏览器访问对话链接 URL 就可以联系客服。
以下面的对话链接 URL 为例,请务必使用自己的对话链接。
//默认链接只能用于测试!
https://chat.aiheconglinkb.com/chat/h5/chatLink.html?channelId=xxxxxx
//换成自己的域名链接后,获取默认链接的地方有更换域名的教程
https://xxxx.xxxx.com/chat.html上面的对话链接 URL 需要实现商品卡片只需要往后继续追加 shopcard 参数。
//默认链接演示如下
https://chat.aiheconglinkb.com/chat/h5/chatLink.html?channelId=xxxxxx&shopcard={"url":"商品链接网址","picurl":"商品图片网址","title":"商品标题","price":"商品价格"}
//自己的域名链接传递顾客资料演示如下
https://xxxx.xxxx.com/chat.html?shopcard={"url":"商品链接网址","picurl":"商品图片网址","title":"商品标题","price":"商品价格"}上面 URL 的 shopcard={"url":"商品链接网址","picurl":"商品图片网址","title":"商品标题","price":"商品价格"} 部分就是追加的商品卡片参数。
商品卡片支持的字段参数如下。
{
//必填参数
url: "商品链接 URL", //必填
picurl: '商品图片 URL', //必填 图片将自动等比裁剪为 75 * 75 px
title: "商品标题", //必填
price: "商品价格", //必填
//以下为可选参数
isSend: false, //是否自动发送商品卡片
buttonTitle: "发送商品", //手动发送按钮文字
buttonStyle: "danger", //手动发送按钮样式,值范围 link/success/danger
description: "商品描述", //选填
sales: "商品销量", //选填
}建议 URL 传参时将 URL 进行 encodeURIComponent 编码后使用会更好(内容加密、兼容性更强)。