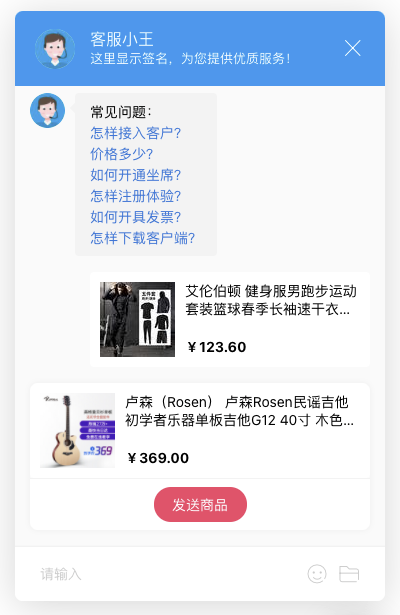
商品卡片
通常商城网站都需要在顾客咨询时发送商品卡片给客服,让客服清楚顾客咨询的商品。合从支持手动或自动发送商品卡片。 注意:使用开放接口需要一定技术能力,请由网站技术人员参考本文代码对接实现。

接口函数:_AIHECONG('shopcard')
请确保在页面底部</body>前插入「网页接入代码」再按需调用。
网页接入代码在客服工作台「客户接入渠道」里创建「网页」类型的渠道生成。
示例代码:
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>测试</title>
<meta name="renderer" content="webkit">
<meta http-equiv="X-UA-Compatible" content="IE=edge,chrome=1">
<meta name="viewport" content="width=device-width, initial-scale=1.0, maximum-scale=1.0, user-scalable=0">
</head>
<body>
<!-- 点击下面的按钮展开聊天窗并发送商品卡片 -->
<button onclick="openChat()">商品咨询按钮</button>
<script>
//点击按钮处理事件
function openChat(){
//在确保网页加载接入代码后按需执行下面代码
//调用商品卡片接口
_AIHECONG('shopcard', {
//必填参数
url: "商品链接 URL", //必填
picurl: '商品图片 URL', //必填 图片将自动等比裁剪为 75 * 75 px
title: "商品标题", //必填
price: "商品价格", //必填
//以下为可选参数
isSend: false, //是否自动发送商品卡片
buttonTitle: "发送商品", //手动发送按钮文字
buttonStyle: "danger", //手动发送按钮样式,值范围 link/success/danger
description: "商品描述", //选填
sales: "商品销量", //选填
})
//JS 可以直接调用全局函数 _AIHECONG('showChat') 实现弹出聊天窗口
_AIHECONG('showChat')
}
</script>
<script>
//请确保在页面底部 </body> 前插入接入代码
//下面的接入代码在客服工作台「客户接入渠道」里创建生成
(function(d, w, c) {
var s = d.createElement('script');
w[c] = w[c] || function() {
(w[c].z = w[c].z || []).push(arguments);
};
s.async = true;
s.src = 'https://static.ahc.ink/hecong.js';
if (d.head) d.head.appendChild(s);
})(document, window, '_AIHECONG');
_AIHECONG('ini',{ channelId : 'xxxxx' });
//以上是接入代码示例,请务必使用自己创建生成的接入代码。
</script>
</body>
</html>